From this script you can learn how to use Tween class, Interval, Font embed,...
Step1: Open New document in flash (Ctrl + N)
Step2: Embed Font in flash
Open the Library panel (Ctrl+L).
Add a font to your library
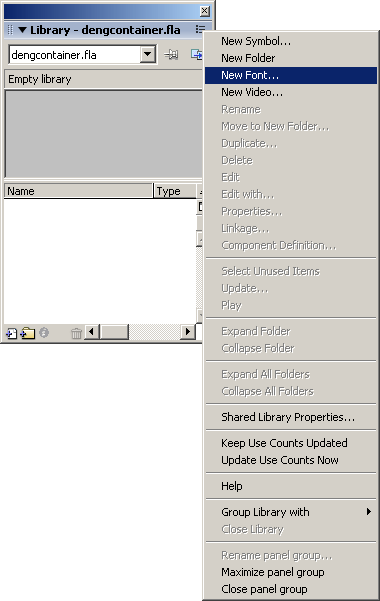
Click the options menu in the upper right corner of the panel(just below close button)

Select New Font from the menu.
In the Font Symbol Properties dialog box select the font, size and style that you want and give the font combination a name.
Click OK to close the dialog box.
Right-click the font symbol in the library and select Linkage from the contextual menu.
In the Linkage Properties dialog box, click the Export for ActionScript button to enable both the Identifier and AS 2.0 Class text input fields.

Leave the default Identifier value and click OK to close the dialog box.
Note: Identifier value is used in actionscript
Step3: Identifier value used in this tut is myfont
Step4: Select first frame, right-click and paste the below code in first frame
code contains explanations
//importing tween classes
import mx.transitions.Tween;
import mx.transitions.easing.*;
//variables declaration------>
var delay:Number = 5000;//interval between tweens
var data_arr:Array = ["sara", "muzu", "asan", "ramesh", "prasath", "kalis", "babu", "mathan"];
var current_num:Number = 0;
var first_num:Number = 0;
//text_format ------------>
var txt_fmt:TextFormat = new TextFormat();
with (txt_fmt) {
font = "myfont";//identifier used in font embed
size = 20;//font size
color = "0x000000";//font color
}
_root.createEmptyMovieClip("text_holder", _root.getNextHighestDepth());//empty Movieclip
_root.text_holder.createTextField("txt1", _root.text_holder.getNextHighestDepth(), 0, 0, 0, 0);//textfield
_root.text_holder._x = 100;
_root.text_holder._y = 100;
load_data();
//load data function sets text and apply text format
function load_data() {
_root.text_holder.txt1.embedFonts = true;
_root.text_holder.txt1.autoSize = "left";
_root.text_holder.txt1.text = _root.data_arr[_root.current_num];
_root.text_holder.txt1.setTextFormat(txt_fmt);
var obj:Tween = new Tween(_root.text_holder, "_alpha", Normal.easeIn, 0, 100, .8, true);//Tween alpha of Mc from 0 to 100 in duration .8 seconds
obj.onMotionFinished = function() {
transition();
};
//checking the lenght of the array to loop
if (_root.current_num>=data_arr.length-1) {
_root.current_num = _root.first_num;
} else {
_root.current_num++;
}
}
//function transition hold the tween for 5 seconds
function transition() {
var timer = getTimer();
_root.interval = setInterval(function () {
if ((getTimer()-timer)>delay) {
var obj:Tween = new Tween(_root.text_holder, "_alpha", Normal.easeIn, 100, 0, .8, true);//Tween alpha of Mc from 100 to 0 in duration .8 seconds
obj.onMotionFinished = function() {
load_data();//loading next data from array
};
clearInterval(_root.interval);
}
}, 30);
}




3 comments:
hi...can i ask if i can use your code in AS 3.0...because i would like to use this effect for my school project and one of the requirements is to use AS 3.0...you can contact me at lostinspace.89@gmail.com...
thanks in advance.
HI,
You cant use the same code here for AS3 , i need to work out that for you is that urgent my friend??
In a way or so it is...but as long as i can get it by 15dec and link the preloader to the main page by then, it shouldn't be a problem...
Really thanks alot if you can help me...my future literally depends on this...
Post a Comment